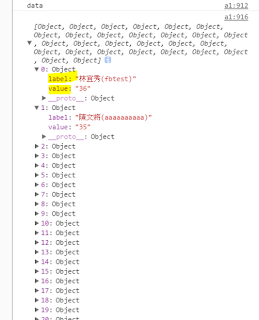
1.首先載入jquery <script src="http://code.jquery.com/ui/1.10.2/jquery-ui.js" ></script> <link href="http://code.jquery.com/ui/1.10.2/themes/smoothness/jquery-ui.css" rel="Stylesheet"></link> 2.做一個input <input type="text" class="form-control" id=" contacts " placeholder="請輸入帳號或名稱"> 3.在<script>標籤裡加入程式碼 var api = "/api_console/get_fungame_autocomplete"; $.post(api,{},function(data){ $('# contacts ').autocomplete({ "source": data , select: function( event, ui ) { console.log( ui ); } }); },'json'); *data* :欄位有兩種['label']、['value'],['label']用於當input有輸入值的時候, 跳出來的視窗所要顯示的字,['value']則是選擇了視窗的字後要變為input的值 4.如果要在選擇了之後執行什麼事的話 $('# contacts ').autocom...